
WebViz: Visualizing Geological Data for Smarter Decision-Making
Within an open cloud-based environment of solutions connected through seamless integrations, mining companies will be able to bring together data, services and applications in real time. In the past, 3d modelling software was best suited for desktop applications, files were large and required inordinate amounts of processing capability. Through extensive R&D, our team is working towards bringing this technology to the cloud allowing users to open and interact directly in a web browser, wherever they are and with no training required.
Role
I led the UX/UI design for WebViz, a cloud-based platform that simplified the interpretation of geological data and offered real-time updates via APIs from field operations to head office teams.
Outcome
Successfully delivered an intuitive user interface that increased user adoption and reduced the time taken for decision-making by 30%.
Project Context
WebViz is a geological modelling platform that allows users to visualise underground geology from drill hole data. Traditionally, our products were complex desktop applications, but WebViz marked a significant shift as our first cloud-enabled platform. This allowed users to access real-time data from field drilling efforts and office-based teams simultaneously, through complex API integrations.
Challenges
- Complex Data: The geological data is inherently detailed and often difficult for non-experts to interpret.
- Real-Time Collaboration: We needed to enable real-time updates between drilling teams in the field and decision-makers in the head office.
- Transition to Cloud: Shifting from large desktop applications to a scalable, cloud-based system while maintaining high performance and usability.
Design Approach
User Research & Problem Definition
I conducted extensive research through interviews with geologists, project managers, and business stakeholders. The primary challenge was simplifying the data for non-technical users while ensuring that technical users had the tools they needed for detailed analysis.
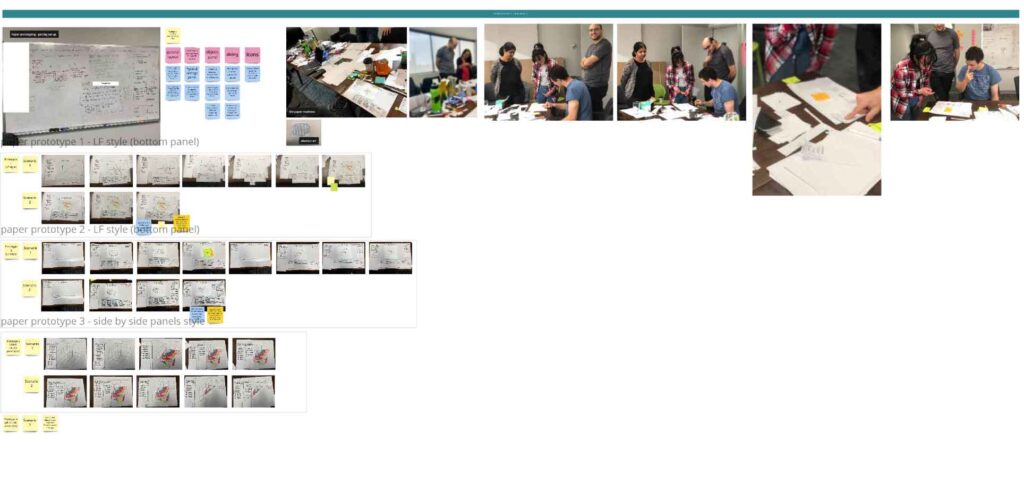
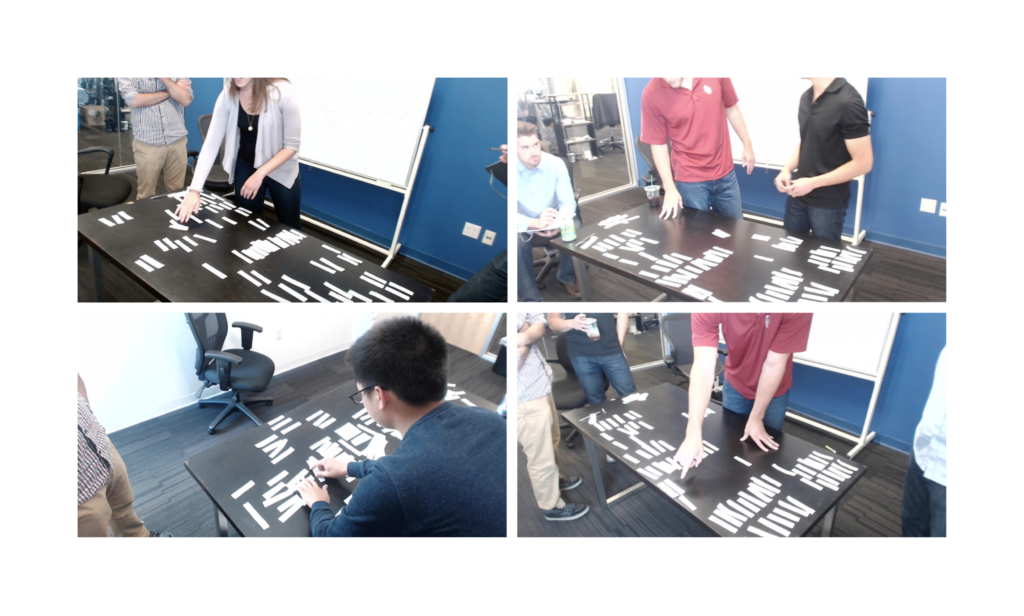
Using the desktop application as a base, we had a series of workshops with internal stakeholders and key customers to fleshout flows. We concluded with paper prototype session working collaboratively to build a set of loose flows.
Wireframes &
Prototyping
Based on the insights gathered, I developed wireframes and interactive prototypes using Figma. These initial designs helped test workflows and visualisations, ensuring that the user experience remained smooth despite the complexity of the data.
Here’s a summary of the design phases:
- Wireframing and Ideation: Created low-fidelity wireframes to map out key interactions.
- Prototyping: Developed interactive prototypes for both the desktop and cloud platforms.
- Usability Testing: Conducted rounds of testing with geologists and field staff to refine the interface.
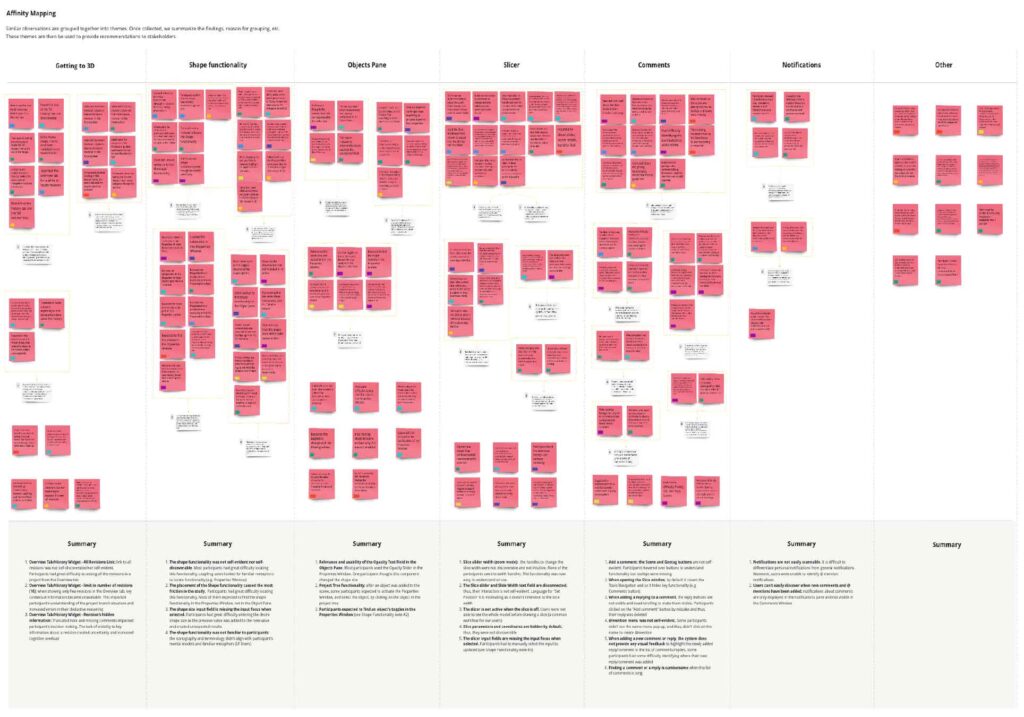
Findings
Organised changes into affinity maps by features to present updated prototypes back to the business for buy-in and move onto development.
Solution
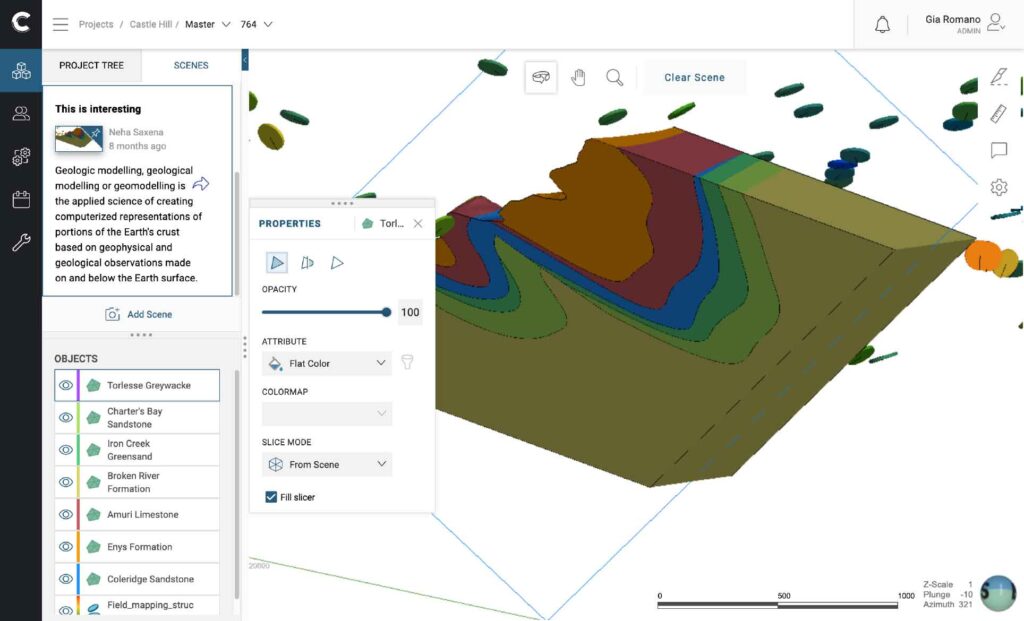
The final design of WebViz embraced a clean, responsive interface that worked seamlessly across devices and environments, focusing on delivering real-time data visualisation and collaboration.
Key Design Features:
- Real-Time Data Access: Integrated APIs allowed users to view updates from drilling efforts in real-time, whether in the field or in head office.
- Interactive Geological Layers: Users could toggle between different geological layers to visualise mineral distributions.
- Cloud Integration: The platform’s cloud functionality allowed for collaborative data sharing, ensuring consistent, real-time updates across teams.
- Cross-Platform Consistency: We maintained a consistent user experience across both desktop and cloud environments.
Results
- Improved Efficiency: Real-time updates and cloud integration reduced the time spent on data analysis by 30%.
- Increased Adoption: User adoption increased by 20%, particularly among non-technical users, thanks to the intuitive design.
- Enhanced Collaboration: Field teams and head office could now collaborate more effectively through a shared, cloud-based platform.

TW Assure+: Building a Unified Design System Across Platforms
TradeWindow Assure is a comprehensive solution that ensures the integrity and traceability of supply chains. The product consists of an admin portal, a field app (iOS and Android), and a public-facing page that displays provenance information. My role as the lead UX designer was to develop a cohesive design system that would work seamlessly across all platforms while maintaining a consistent user experience.
I collaborated closely with a team of developers and a product manager to ensure the design system was flexible enough to accommodate each platform’s unique needs, while still delivering a unified experience across the board.
Challenges
- Multiple Platforms: Designing for three distinct interfaces—an admin portal, a mobile field app, and a public webpage—each with its own set of user needs and functionalities, required a system that could adapt while maintaining consistency.
- User Diversity: The users ranged from supply chain administrators and field workers to the general public, all of whom had different goals and technical abilities.
- Scalability: The design system needed to be scalable and flexible enough to evolve with future updates to the product without losing its coherence.
Design Process
Research & Collaboration
The project began with an in-depth research phase, where I collaborated with stakeholders, including supply chain managers, field workers, and consumers. We identified key pain points in current supply chain transparency tools and gathered requirements for each platform.
I also worked closely with the product manager and developers to understand the technical constraints and opportunities for each platform, ensuring that the design system would be feasible and easily implemented.
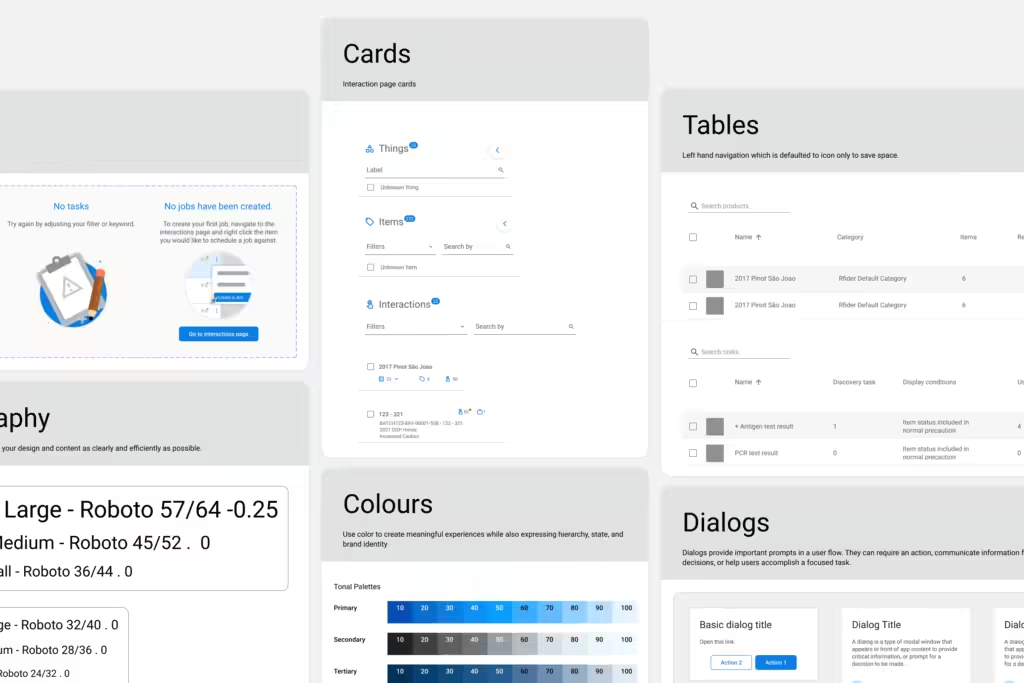
Building the Design System
Once we had a clear understanding of the requirements, I set about creating the design system, focusing on several key areas:
- Consistency Across Platforms: I developed a shared visual language and components that could be applied to the admin portal, mobile apps, and public page. This included consistent colour schemes, typography, buttons, and form elements.
Modular Components: The design system was built with scalability in mind, allowing developers to easily reuse components and adapt them to new features or platforms. - Field App Optimisation: The field app was designed to provide a seamless user experience on both iOS and Android. The design system included specific guidelines for mobile interactions, ensuring that the app was responsive and intuitive for users in the field.
- Provenance Page Simplicity: The public-facing page had to be simple yet effective in communicating provenance information to users. The design system helped streamline the layout and interactions, allowing users to easily understand the traceability of the products they were viewing.
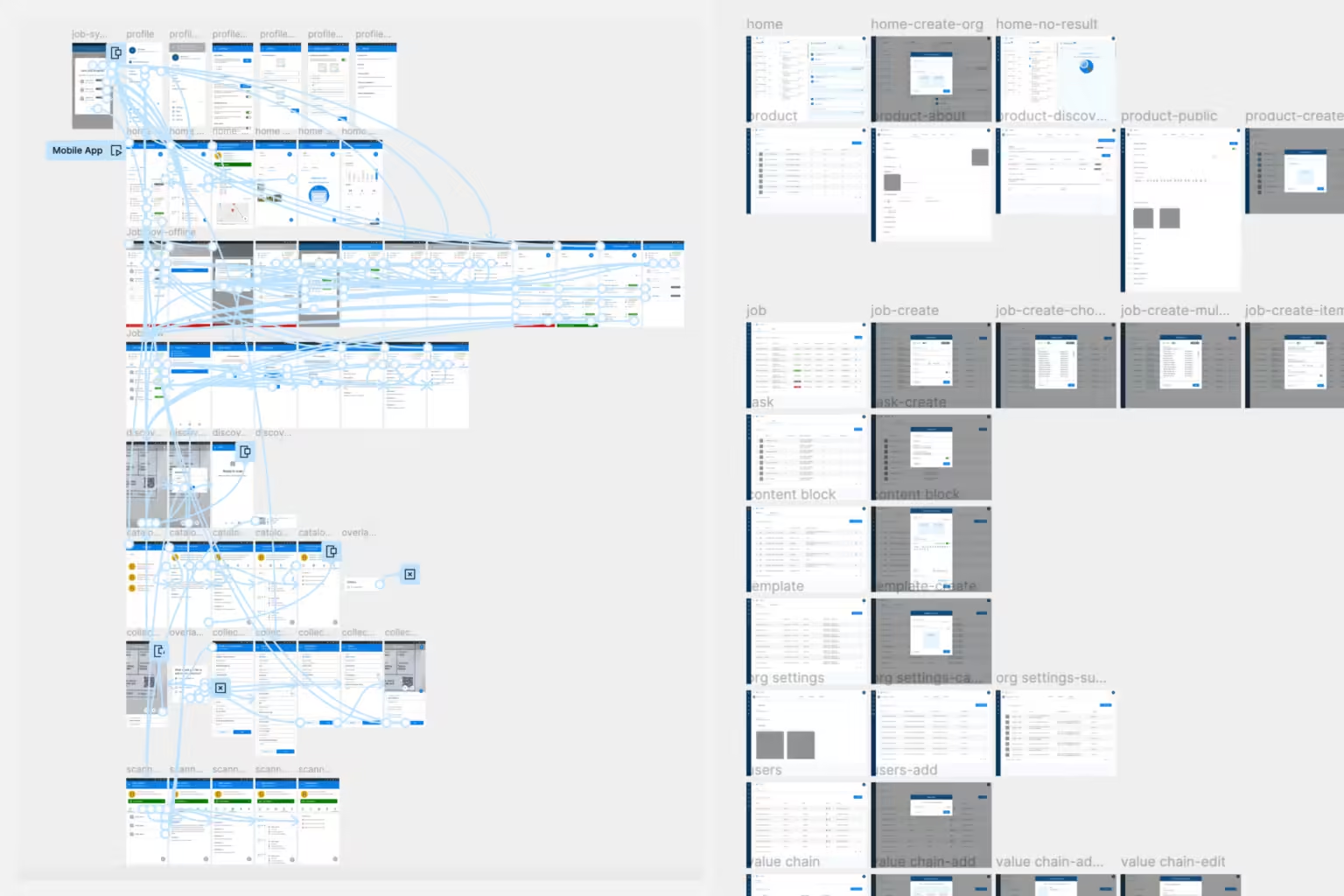
Wireframes & Prototypes
Using Figma, I created wireframes and interactive prototypes for each platform. These prototypes allowed us to conduct early testing and validate the user flows with both internal teams and select external users.
User Testing & Iteration
After developing the initial prototypes, we conducted usability testing with real users from the supply chain industry and internal stakeholders. Feedback from these sessions informed several key iterations, particularly around the mobile app’s usability in low-connectivity environments and the admin portal’s data management features.
Final Design & Handoff
Once we finalised the designs, I worked closely with developers to ensure a smooth handoff. I provided detailed documentation for the design system, including style guides, component libraries, and interaction patterns for each platform. This ensured that the developers could implement the design consistently across the admin portal, field app, and public page.
Solution
The result was a unified design system that maintained consistency across all platforms while addressing the unique needs of each user type. The admin portal provided administrators with a powerful and intuitive interface for managing supply chain data, while the field app offered a streamlined experience for workers on the go. The public-facing provenance page presented complex information in a simple, easy-to-understand format for consumers.
Key Design Features
- Consistency Across Platforms: Shared visual language and components ensured a seamless experience for users, whether they were using the admin portal, field app, or public page.
- User-Centric Design: Each platform was tailored to its specific user base, offering intuitive navigation, clear calls to action, and an overall smooth experience.
- Scalability: The modular design system allows for easy updates and the addition of new features without disrupting the user experience.
Results
- Improved Usability: The unified design system resulted in a 30% increase in user satisfaction, with users praising the consistency and ease of use across platforms.
- Increased Efficiency: The admin portal and field app allowed users to manage supply chain tasks more efficiently, reducing time spent on data entry and field reporting by 20%.
- Public Trust: The simple, transparent provenance page helped increase consumer trust in the product’s traceability, contributing to higher engagement rates.

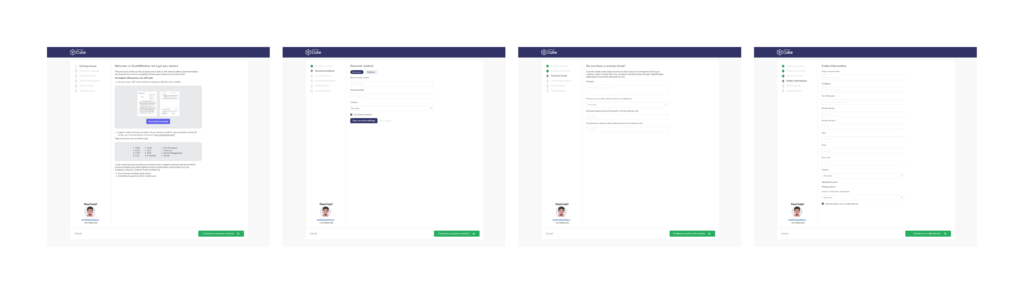
TradeWindow: Elevating Usability and Innovation in Global Trade Solutions
Global trade logistics can be complex and cumbersome, with multiple stakeholders and processes needing to be streamlined for efficiency and compliance. TradeWindow sought to revolutionise the industry by delivering an intuitive platform that simplifies cross-border trade.
Role
As the Lead User Experience Designer at TradeWindow, I led the charge in crafting user-centric solutions that enhanced usability and improved the overall experience for users interacting with TradeWindow’s products, particularly focusing on the development of the Cube platform.
Outcome
Successfully delivered wireframes, prototypes, user stories, and personas that contributed to the foundation of TradeWindow’s Cube platform, driving innovation and ensuring the highest standards of usability across the product suite.
Project Context
TradeWindow is a leader in global trade solutions, providing a platform that simplifies and digitises complex trade processes. Cube, one of their flagship products, is a comprehensive trade management platform designed to unify various trade functions, including compliance, logistics, and document management. My work as the Lead UX Designer was instrumental in shaping Cube’s user experience, from ideation to implementation.
Challenges
- Complex User Journeys: TradeWindow Cube involves numerous user types, including exporters, importers, customs agents, and logistics providers, each with unique workflows and requirements.
- Streamlining Trade Processes: The platform needed to reduce the friction in multi-step processes such as document handling, compliance checks, and trade approvals, while making these processes intuitive for users.
- High Usability Standards: Given the critical nature of global trade, it was essential that the platform not only performed well but was also easy to use across various user groups.
Design Approach
Research & User Stories
To ensure the product addressed the real pain points of users, I worked closely with stakeholders to conduct thorough research into the trade process, involving interviews with exporters, customs agents, and compliance officers. This research was translated into detailed user stories that mapped out the needs and pain points of each user group interacting with the Cube platform.

One of my most significant insights from interviewing and observing the many people comprising international logistics was that no one knows it all. Each knowledge worker has a depth of subject matter expertise and knows enough about adjacent roles to get their job done.
This insight drove the product design architecture of our system, connecting the dots between each user type. Instead of just designing for a primary user type and accommodating secondary types, each product designer builds for the intersection of a diverse chain of roles.
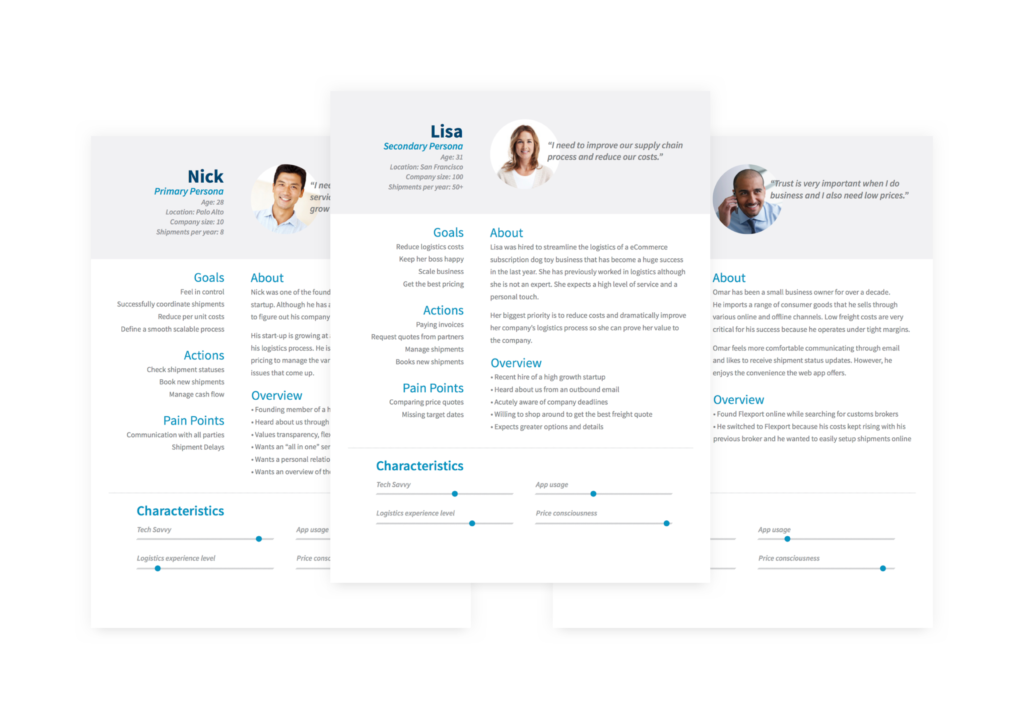
After we transcribed the interviews, segmented the audiences, we derived personae from the individuals that stood out as the main segments in each of the specified audiences.

Key insights
We found that stakeholders were struggling to access a unified source of truth for trade data. TradeWindow’s goal was to provide real-time data access, reducing reliance on multiple systems and manual processes. Users emphasised the need for better traceability, improved collaboration across the trade ecosystem, and faster documentation processes.
Workflows & Wireframing
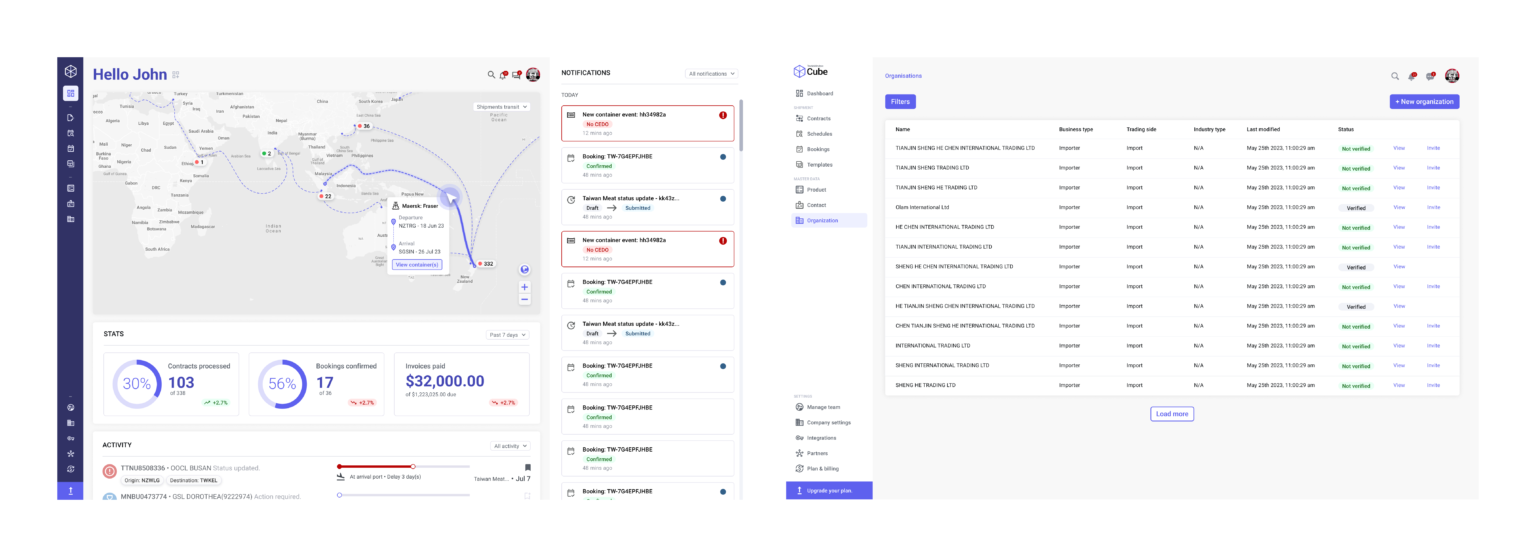
My focus was on developing a user-centred interface that simplified workflow management. I designed a dashboard that provided a clear overview of trade processes and allowed users to easily track documents, automate Certificates of Origin, and monitor compliance. The use of modular design elements enabled customisation based on the specific needs of different user groups—logistics, financial, and governance teams.
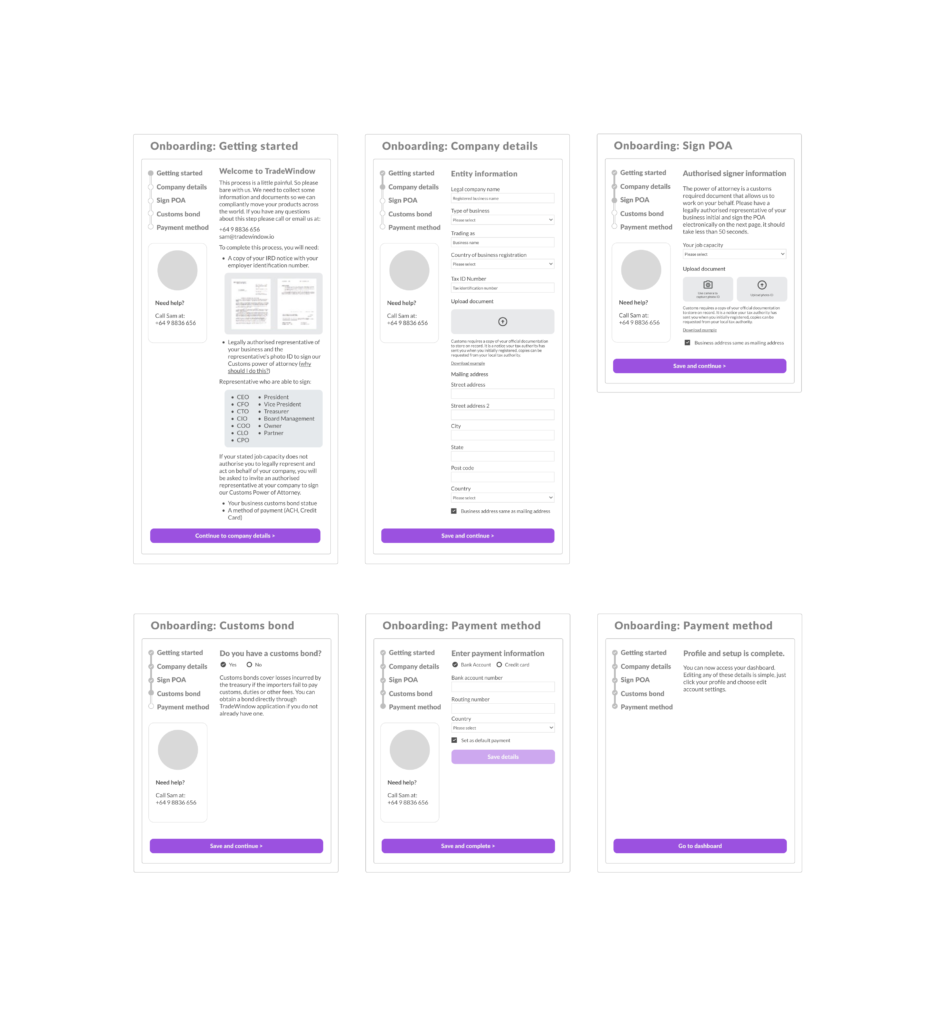
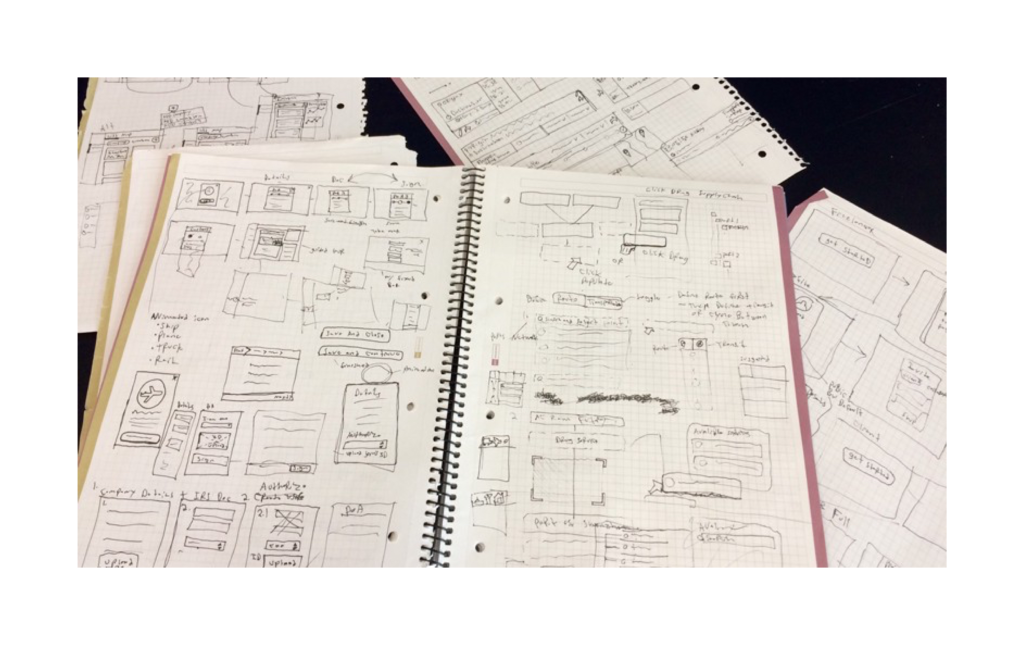
I started the project by reviewing all the known requirements with the product team. We agreed on business and user goals and began examining the common onboarding issues. I started to sketch ideas, while the product team further defined all the exceptions and unknowns.

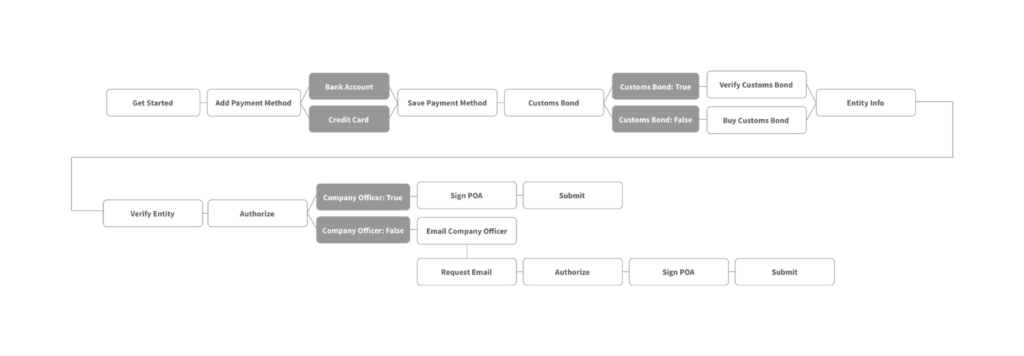
We performed task analysis and defined the conditional flow. I then created a low-fidelity prototype and began to conduct usability tests.

Prototyping & Testing
We developed several prototypes, focusing on optimising workflow efficiency. After iterative usability testing with target users, we introduced a single-entry system that eliminated redundant data entry, improving accuracy across the board. One key feature was automating document creation and approvals, which drastically reduced the time needed to process trade documentation—from hours to minutes. Usability tests showed that users could complete tasks 30% faster, thanks to a streamlined UI and more intuitive navigation.
I iterated the design based on insights from usability tests, as well as new requirements for exceptional cases (ex. what if the user is apart of another organisation and doesn’t have access to key documents?).
I then created a high-fidelity prototype and conducted additional usability tests. Once we had high confidence in the new design, we began implementation. We then made countless tweaks to the compliance onboarding flow after its launch to accommodate unique use cases.

Solution
The final design of TradeWindow Cube created a seamless, integrated experience for users across the trade spectrum. By focusing on simplicity, clarity, and efficiency, the platform now allows users to manage their trade operations, from documentation to compliance, with ease.
Key Design Features:
- Unified Dashboard: A single dashboard that offers a holistic view of the trade process, allowing users to manage documentation, compliance, and logistics in one place.
- Custom Workflows: The platform offers tailored workflows for each user group, ensuring that the interface remains relevant and intuitive for different roles.
- Enhanced Document Management: A streamlined document handling feature allows users to manage trade documentation digitally, reducing errors and increasing efficiency.
Results
- Improved Usability: User feedback showed a 40% reduction in time spent on document handling and compliance tasks, thanks to the simplified workflows.
- Increased User Adoption: The platform’s intuitive design led to higher user adoption rates across diverse user groups, from exporters to customs agents.
- Streamlined Processes: Cube enabled faster, more efficient trade processes, reducing operational bottlenecks and improving compliance accuracy.
We’re saving hours on manual tasks, and the level of visibility we now have across our supply chain is unmatched.

Susan Bates
Supply Chain Officer CTMS

EVO: Building the Foundation a Next-Generation Platform
Evo is a vision for the future of geoscience software – spanning desktop and cloud applications, APIs, and exciting new micro-capabilities (like notifications and web visualisation). It is not just for geoscientists and engineers – it’s for data scientists, IT managers, developers, and stakeholders.
Role
Contributing to the formation of the business model and product strategy – I defined target audience, defined the initial research and UX plans, captured and defined analysis and delivered prototypes for testing & production. I collaborated with a diverse, multidisciplinary team spanning Christchurch, Auckland, Vancouver & Toronto covering significant ground, challenging foundational business assumptions and identifying opportunities.
Outcome
Successfully delivered a comprehensive business plan and product strategy, aligning the platform’s development with the needs of key stakeholders. This resulted in the creation of a beta version of EVO, ready for user testing and production rollout.
Project Context
EVO is Seequent’s strategic initiative to build a cloud-based platform designed for geoscientists, engineers, and other professionals in the civil and mining industries. The goal was to create a new ecosystem that would streamline collaboration, data integration, and decision-making across large, multi-disciplinary teams. My role was to define and deliver user research outputs and direction of user experience for the product, ensuring it addressed the key needs of its intended audience.
Challenges
- Industry Alignment: Understanding the specific needs and workflows of professionals in the civil and mining sectors to ensure EVO would deliver meaningful value.
- Executive Buy-In: Gaining insights and support from top industry executives to shape the product strategy and ensure its market relevance.
- User-Centric Product Development: Defining target audiences and developing a clear UX research plan to guide the product’s evolution in a user-centred way.
Approach
Research & Business Case Development
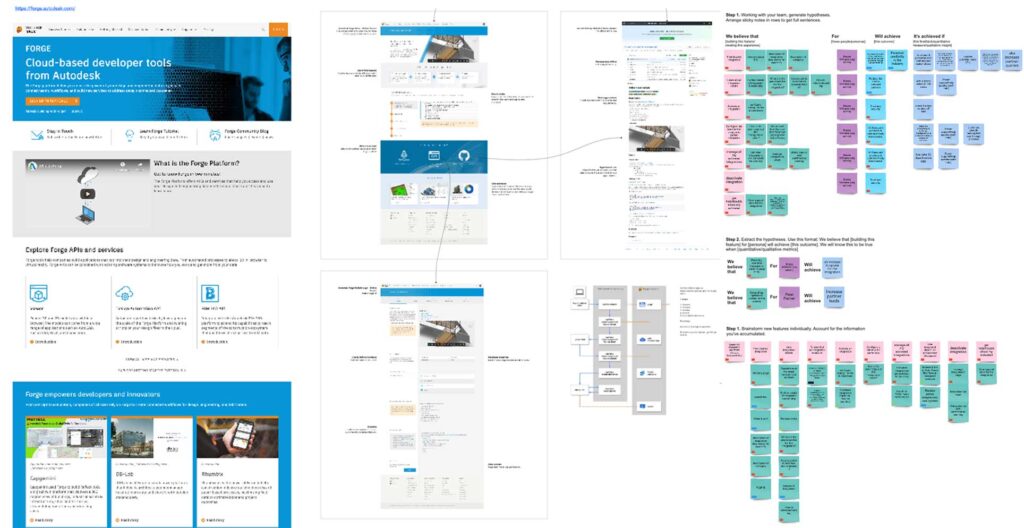
Attain the benchmark from researching other API frameworks. Identify aspects that stood out from good/bad usability and identify additional functionality and flow.
We engaged with diverse range of customers and partners, spanning industries, roles and areas of expertise. These one-on-one conversations use open-ended questions to elicit stories about specific experiences that help uncover unacknowledged needs. This protocol allows the interviewer to probe more deeply into stories than a more traditional interview.

Lead with empathy
Engage with diverse customers and partners, spanning industries, roles and areas of expertise to understand their aspirations, challenges and jobs to be done.

Desire first
In this approach, we unusually tackled the challenge of creating Evo from the desirability lens – using the needs of customers to provide objectivity and clarity in the business design process.

Assumptions to facts
To ensure objectivity and provide clarity, we set out to identify and define assumptions and replace them with facts through interviews and feedback with users.

Ecosystem thinking
Evo is an opportunity is to create an ecosystem that connects partners and customers and deliver a disproportionate amount of value to geology workflows.
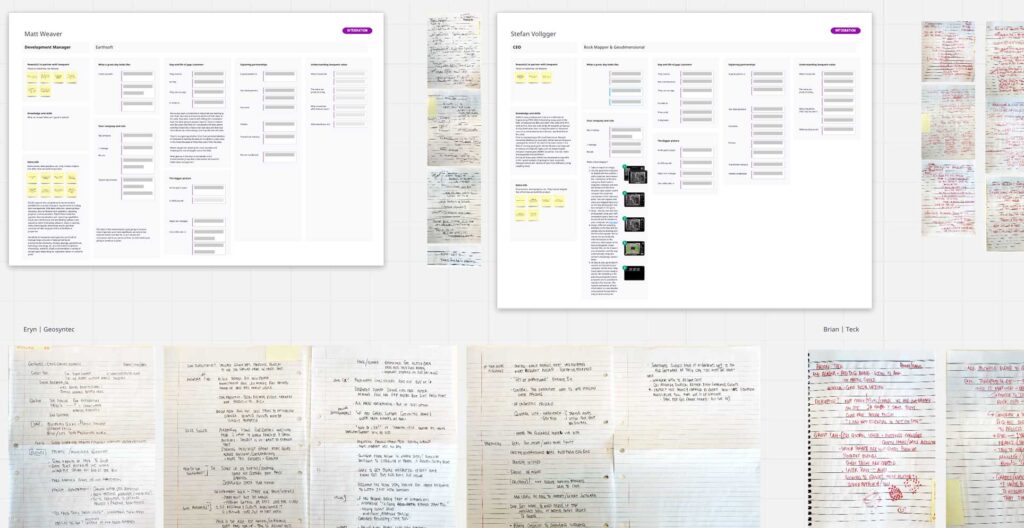
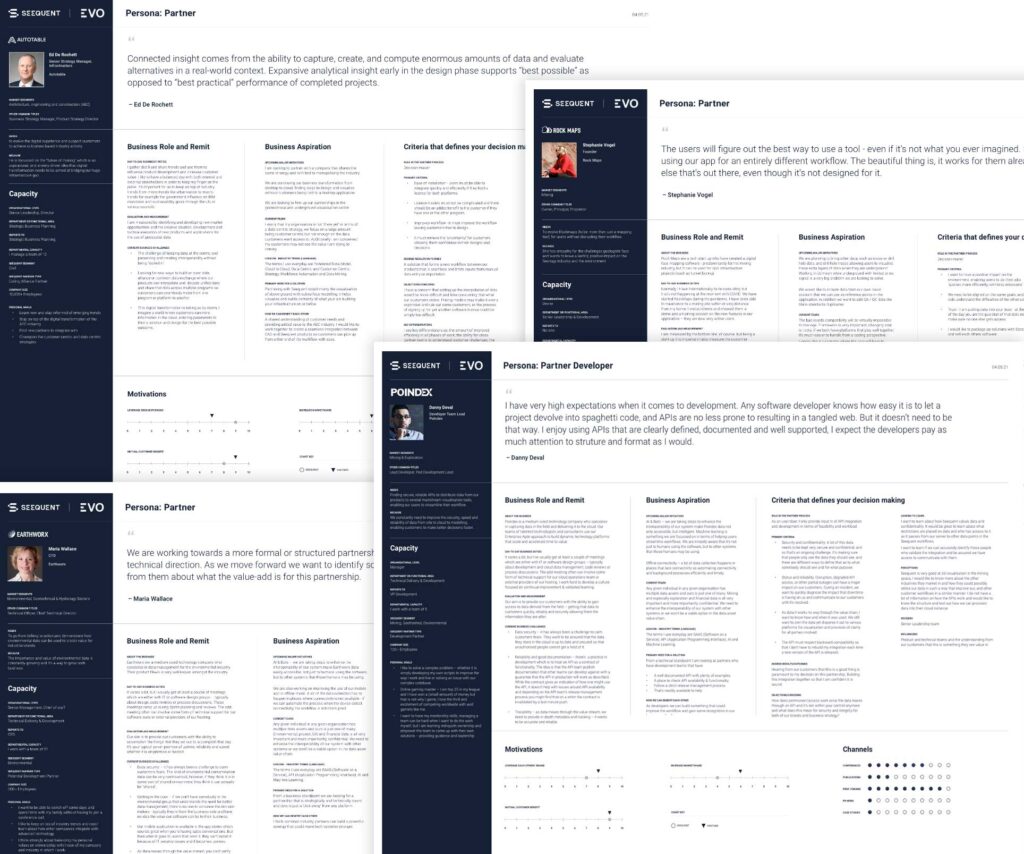
Personas
After we transcribed the interviews, segmented the audiences, we derived personae from the individuals that stood out as the main segments in each of the specified audiences.
With the following in mind:
- Identify the nature of the journeys customers take—from their point of view
- Understand how customers navigate across the touch points
- Anticipate the customer’s needs, expectations, and desires
- Set priorities for the most important gaps and opportunities
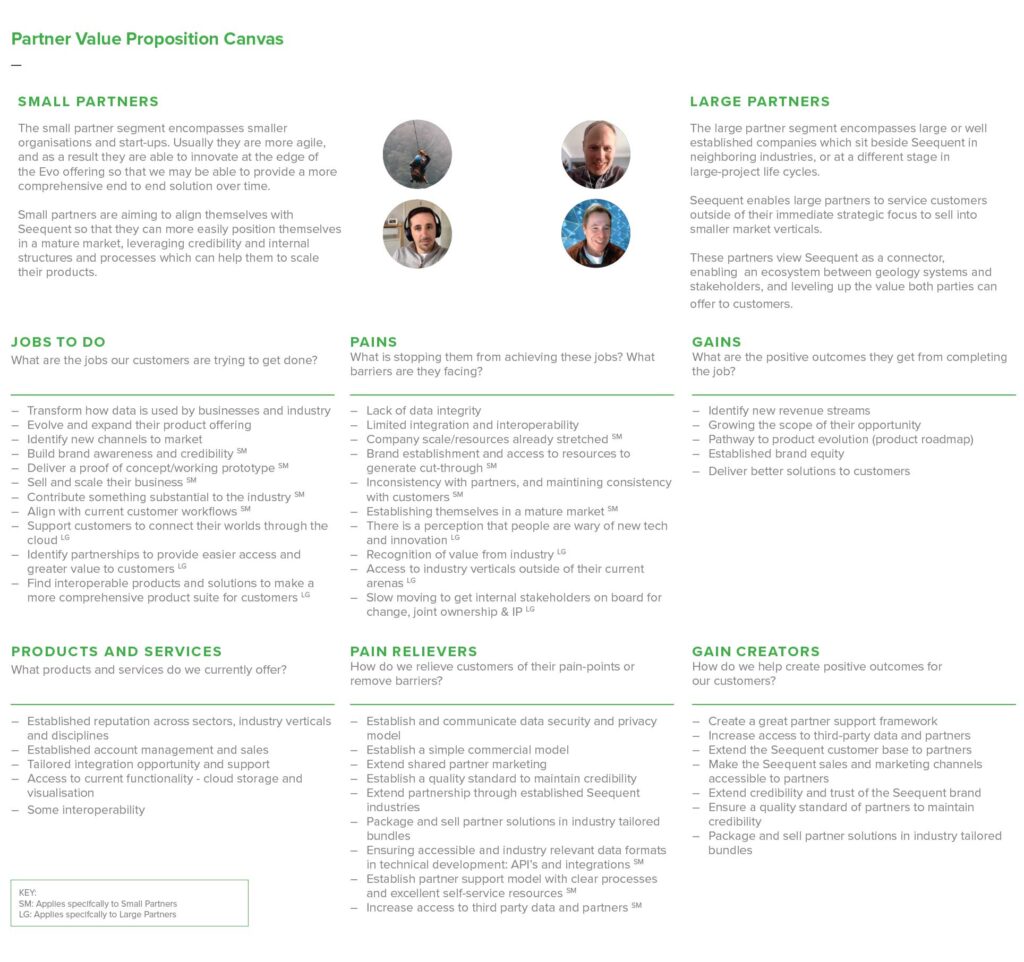
Partner Value Propositions
The partner segmentation transformed how we look at Evo partners – from alliance, integration, and resellers to an approach which categorises partners based on their commercial reciprocal relationship with Evo.

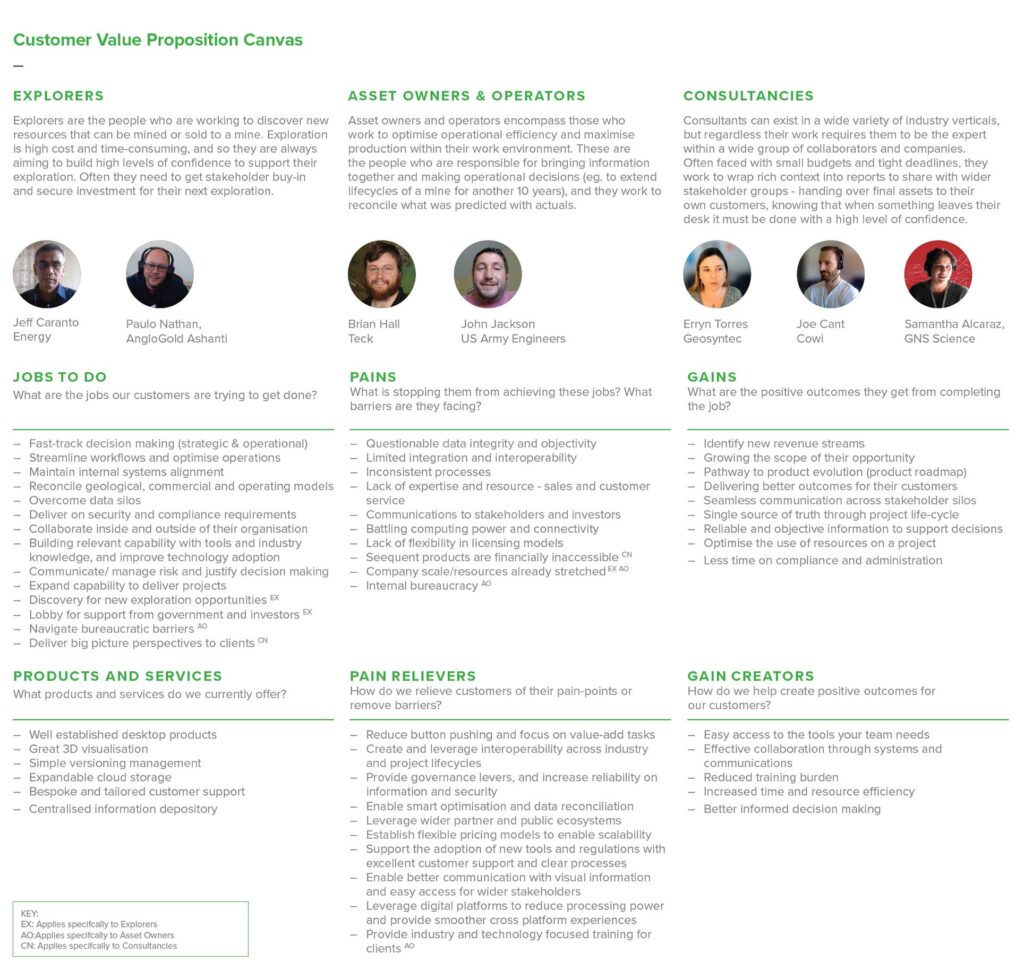
Customer Value Propositions
The customer segmentation framework shifted from focusing on industry verticals to customer categories based on behavioral traits of role types, and the jobs that they are trying to get done.

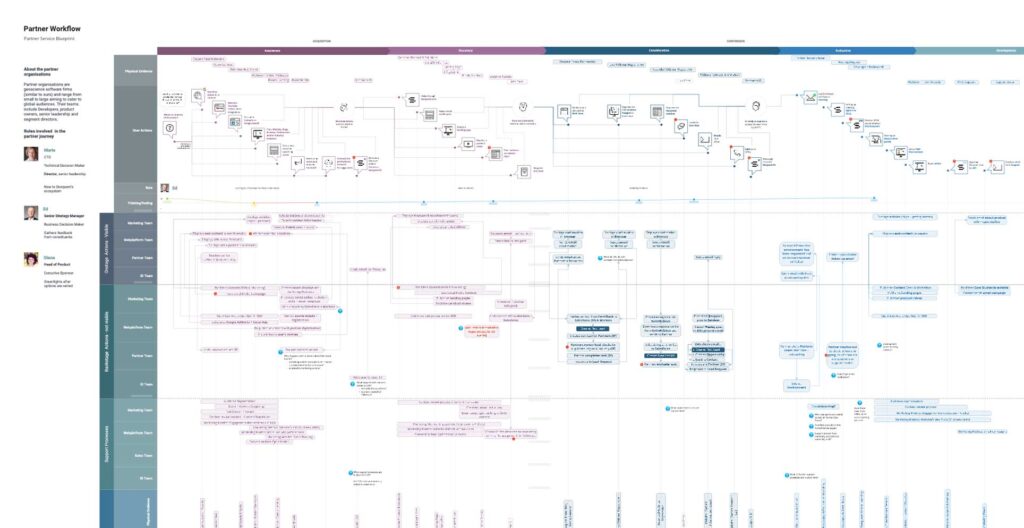
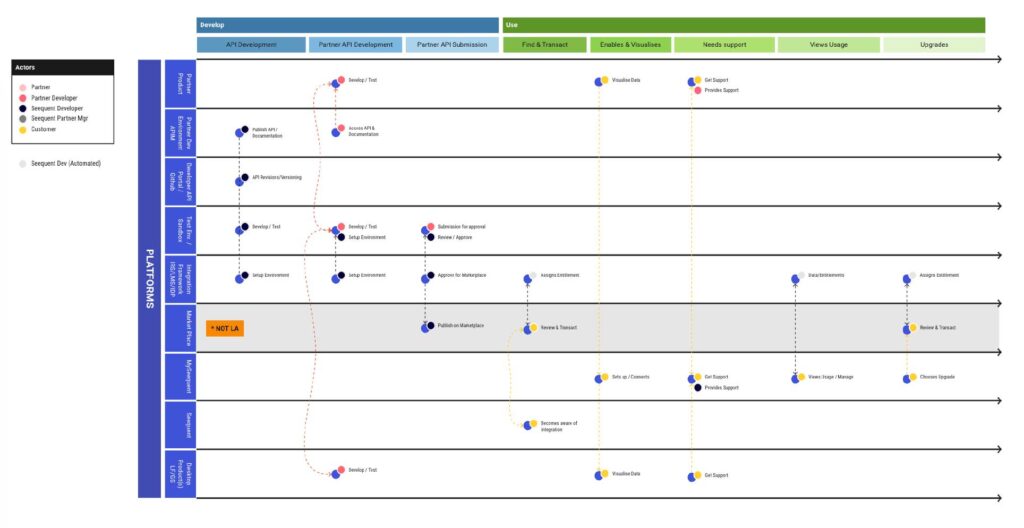
Task user matrix
The general flow of the product as it is build & used within the ecosystem, this helped derive sections so that it could allow for simultaneous design and development of individual components. This helped the team view all stages of the flow on a higher level.

Lo-fi Wireframes
We created wireframes and carried out usability tests to determine if we were successful in the direction of our strategy and flows.

Solution
The result was a well-formulated business plan and product strategy for Seequent EVO, tailored to the needs of the civil and mining sectors. Key outcomes included:
- Clear Market Positioning: The product strategy identified key differentiators and market positioning for EVO, ensuring its competitive edge.
- Defined UX Research Roadmap: The UX research plan set the stage for future user testing and iterative development, ensuring that the beta version was ready for real-world testing.
- Beta Delivery: I oversaw the delivery of a beta version, which was designed to test key features and gather feedback from initial users for further refinement.
Results
- Executive Alignment: Successfully gained buy-in from industry leaders, whose insights directly shaped the product’s strategic direction.
- Market-Ready Beta: Delivered a beta version of EVO, ready for testing in real-world scenarios, which laid the foundation for the product’s future iterations and production release.
- Strategic Product Roadmap: The business plan and strategy provided a clear path forward, aligning EVO’s development with market needs and user requirements.

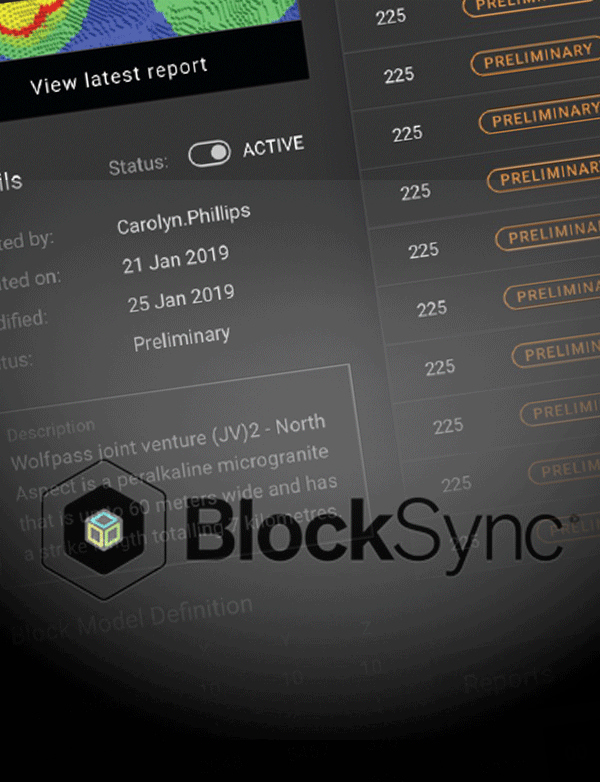
BlockSync
Models for mine planning are usually based on exploration information from an initial phase of the mineral extraction process. Real-time integration of this data via the BMI service into resource or grade control model allows for continuous updating and is able to provide estimates that are more accurate. Where the operation had previously performed manual calculations for grade control, using a cloud service that continually updates short-term block models vastly improved the accuracy and efficiency of grade calculation saving time, resources and overall environmental sustainability.
What we were tasked with:
Our team was tasked with designing a cloud Block Model (BM) service that integrates with 3d geological models to greatly enhance the resource and production geology workflows. This included designing an interface for access to real-time grade control, revision management, cloud visualisation and reconciliation reporting. Built with extensible API’s to easily support partners and 3rd parties in the long term.
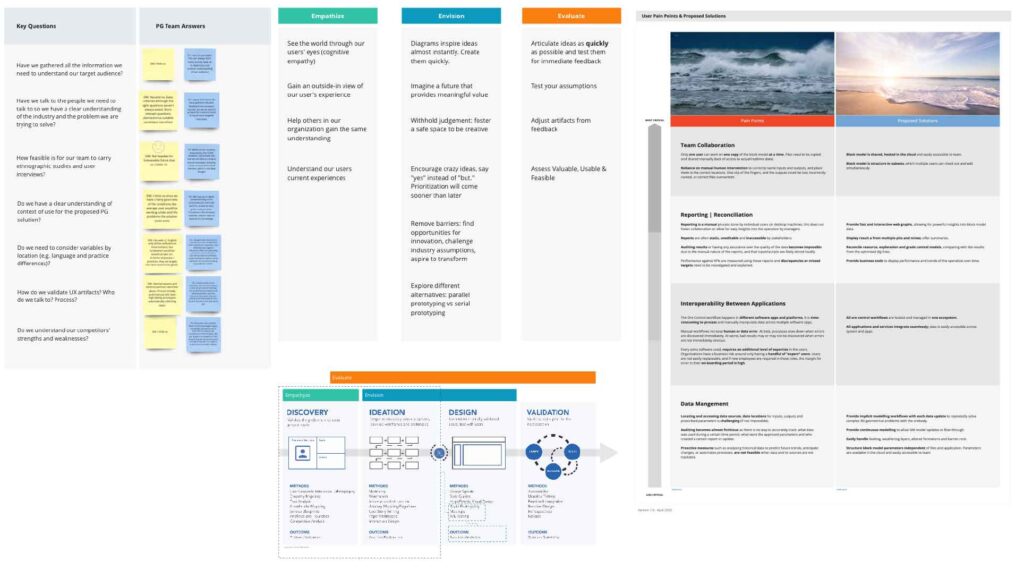
Our aim is to understand the end-users (current and future), develop context of use, flesh out goals and motivations by delivering artifacts to support short, medium and long term product lifecycle planning. I brought together a broad set of designers, product, engineering, and business to work through the problems, identify the opportunities and propose a solution that we’re continuing to test and bring to life for our users and present to leadership for executive buy-in. I also worked on creating a plan to work on a quarterly approach to bring to customers and gain valuable feedback through an early access program.
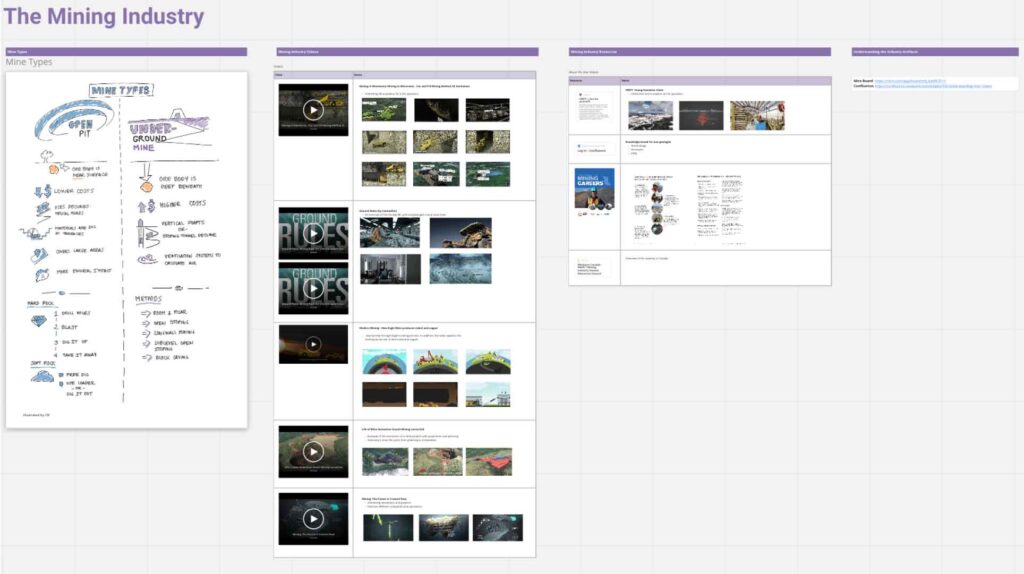
Research
Learn about the industry in terms of production geology which is a very refined sector in the mining industry. The team started by interviewing internal sector directors and documenting our understanding of the process.

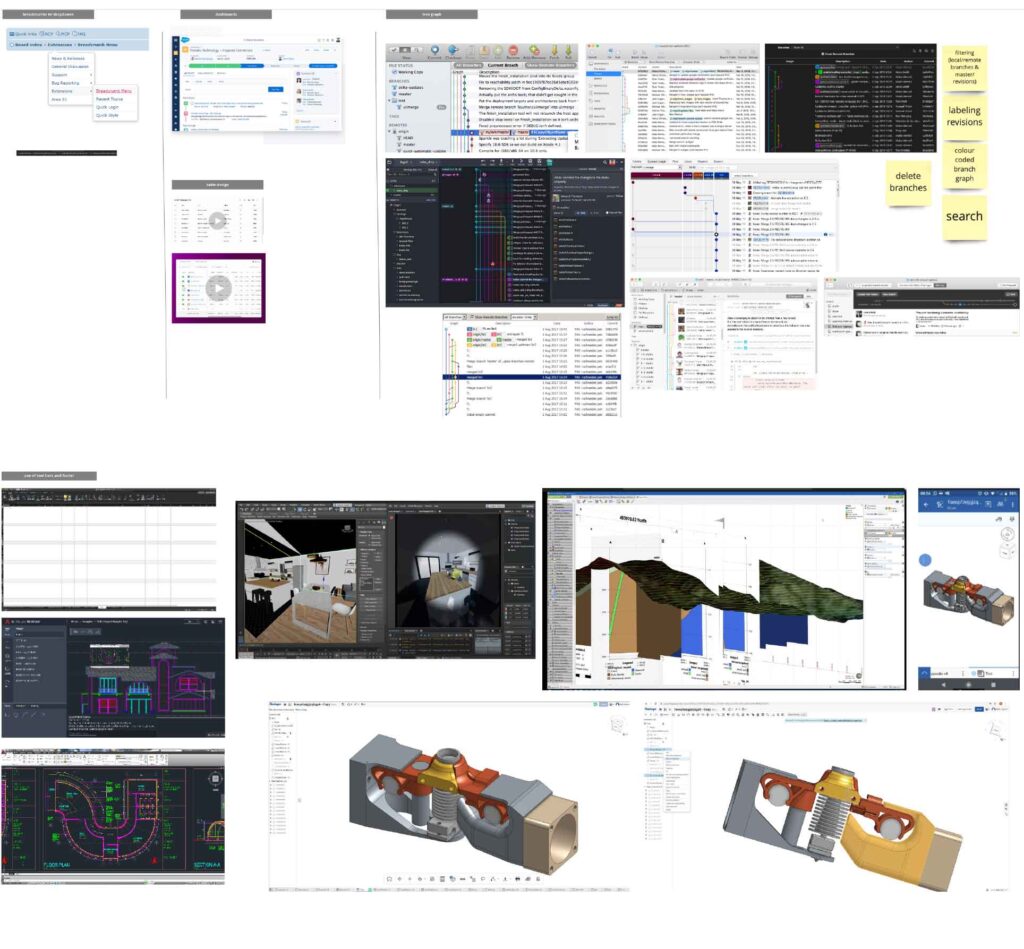
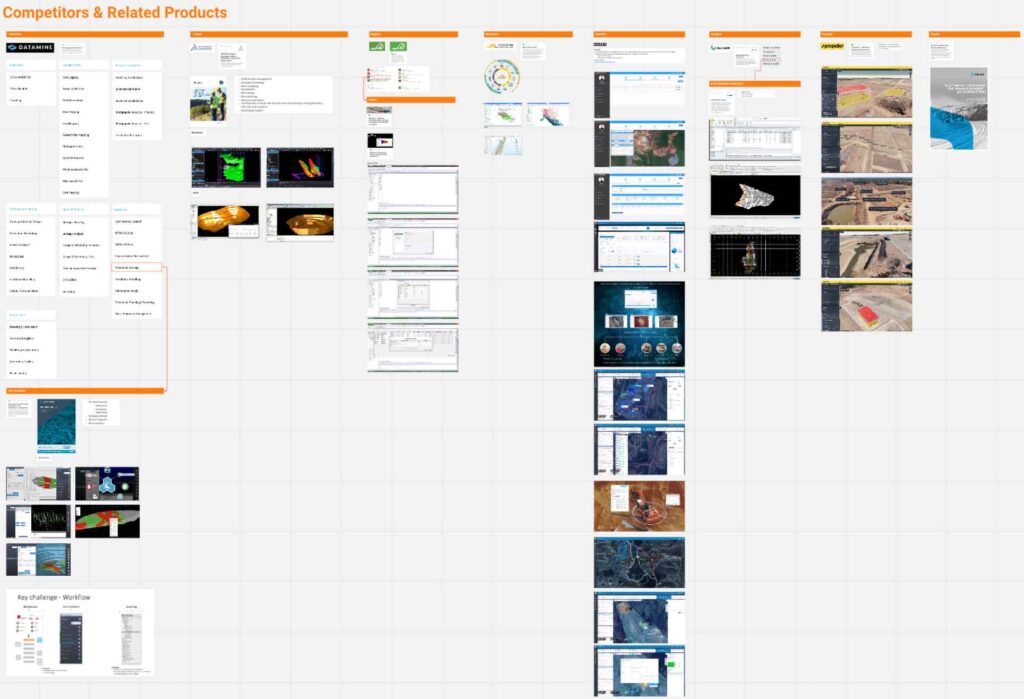
Competitor Benchmarking
We then reviewed competitors to understand the various desktop products that offer all or some of the tasks in the workflows.

Analysis
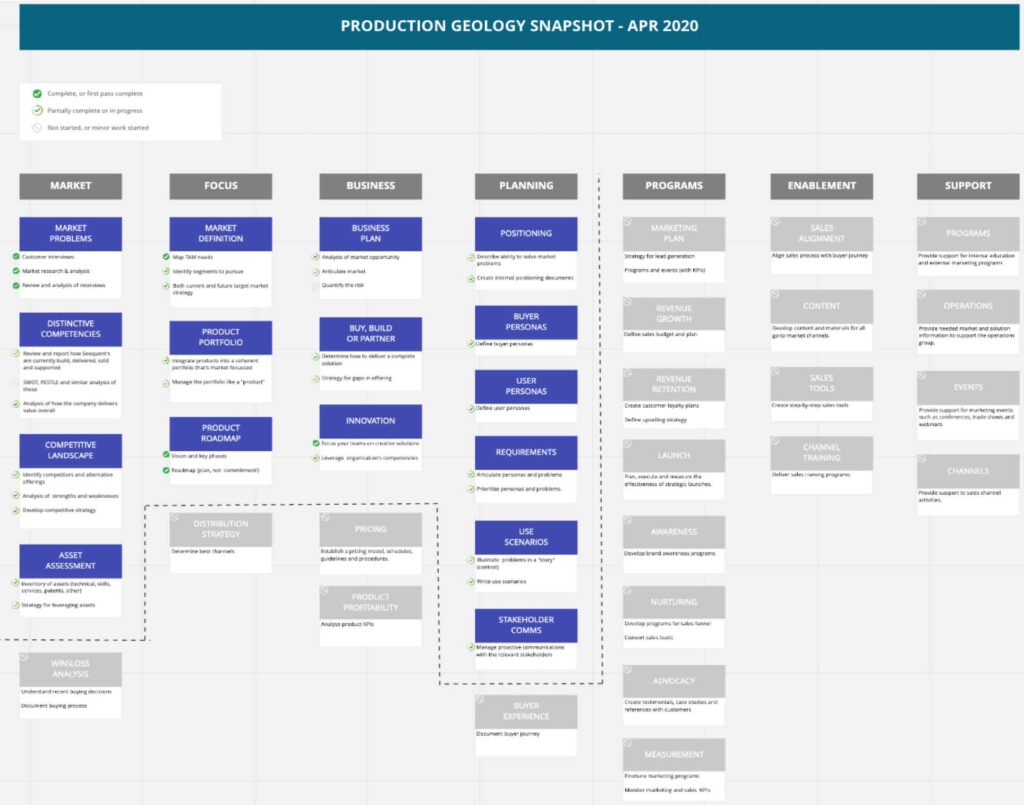
Workshop Planning & Execution
Internal workshops and meetings to establish and track process across the business, same principles to UX were applied within the business so that they learnt our process by example. We also created UX requirements & deliverables table to update what’s required and the status as the project progresses.


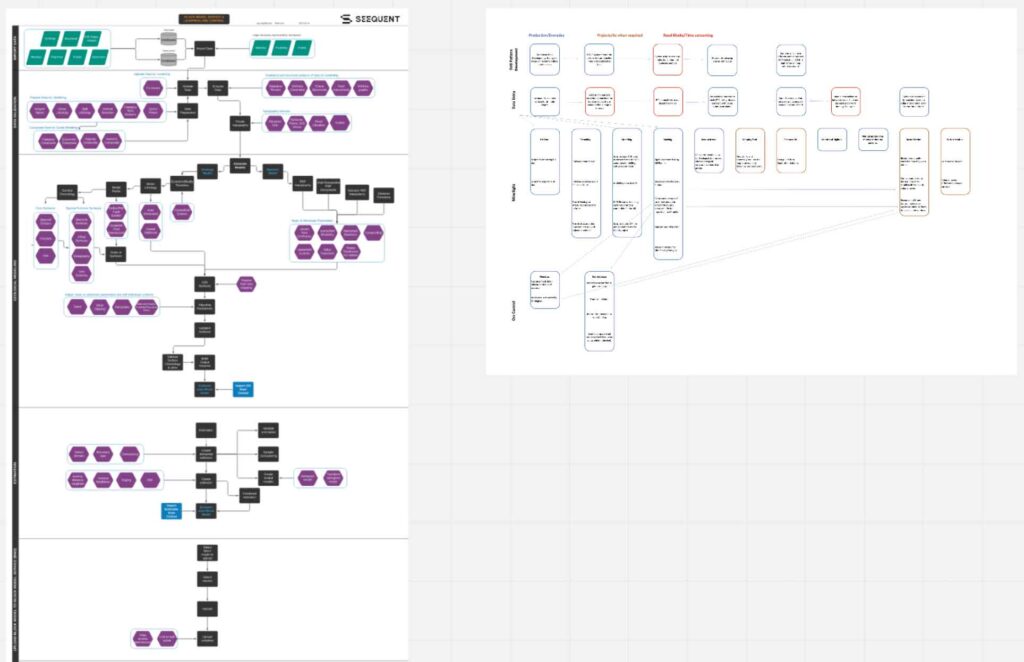
Workflows
Documented the workflow from the research to provide structure for the task flows and user journeys.

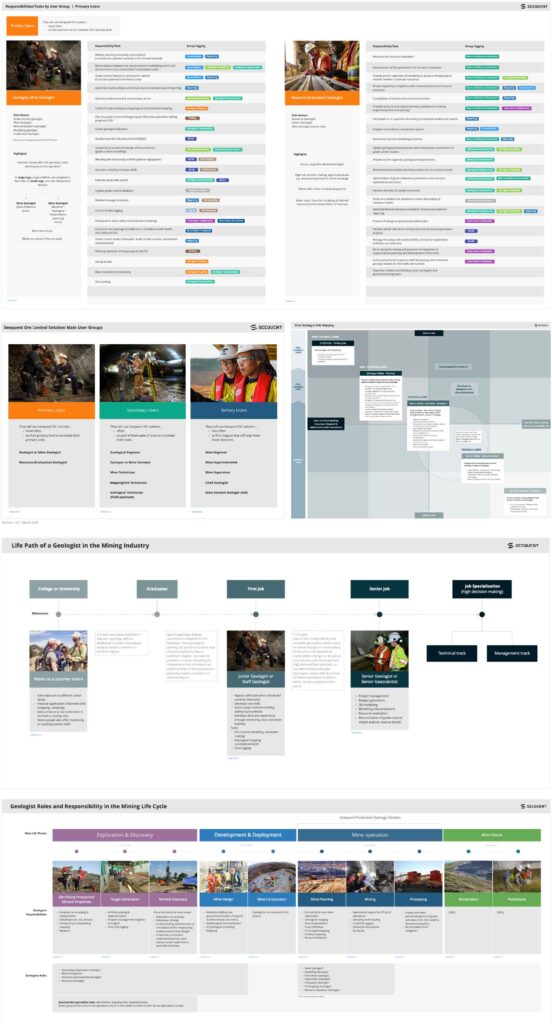
Define Target Audience
Create user types from the personas and interviews building artifacts that will help all teams design and develop for our end-users to understand who our end-users are (current and future) and gain cognitive empathy for them to learn context of use, goals and motivations for our end-users.


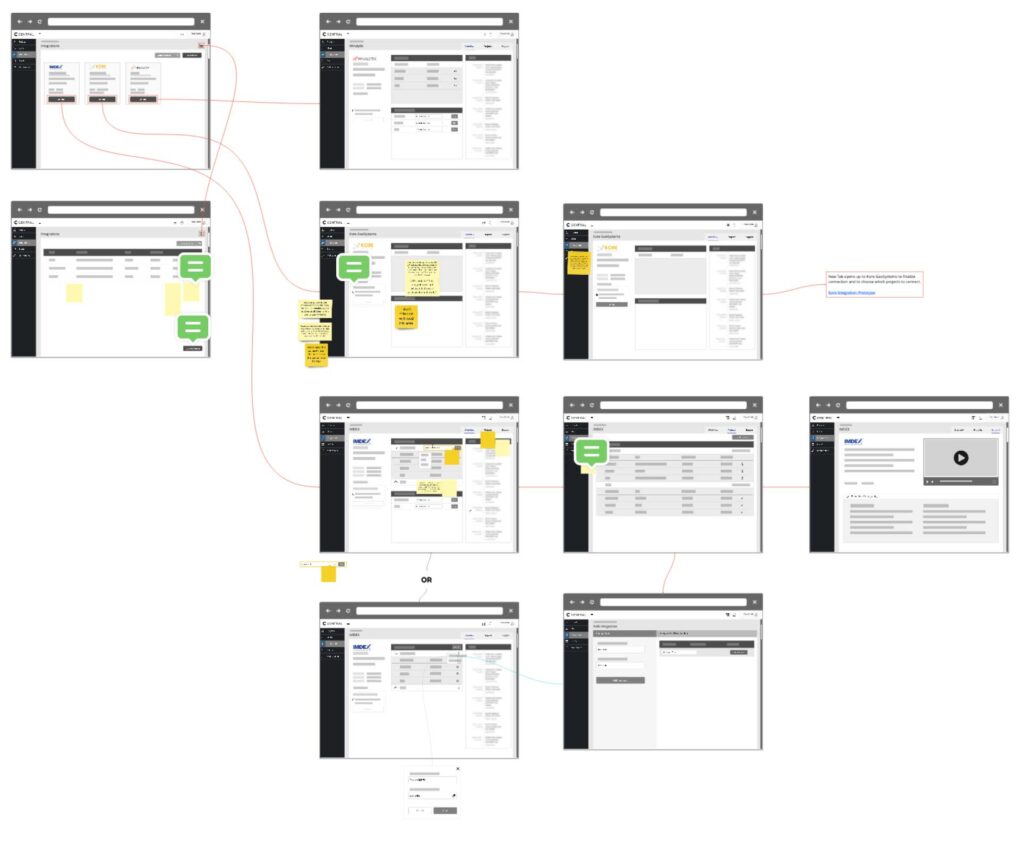
Ideation
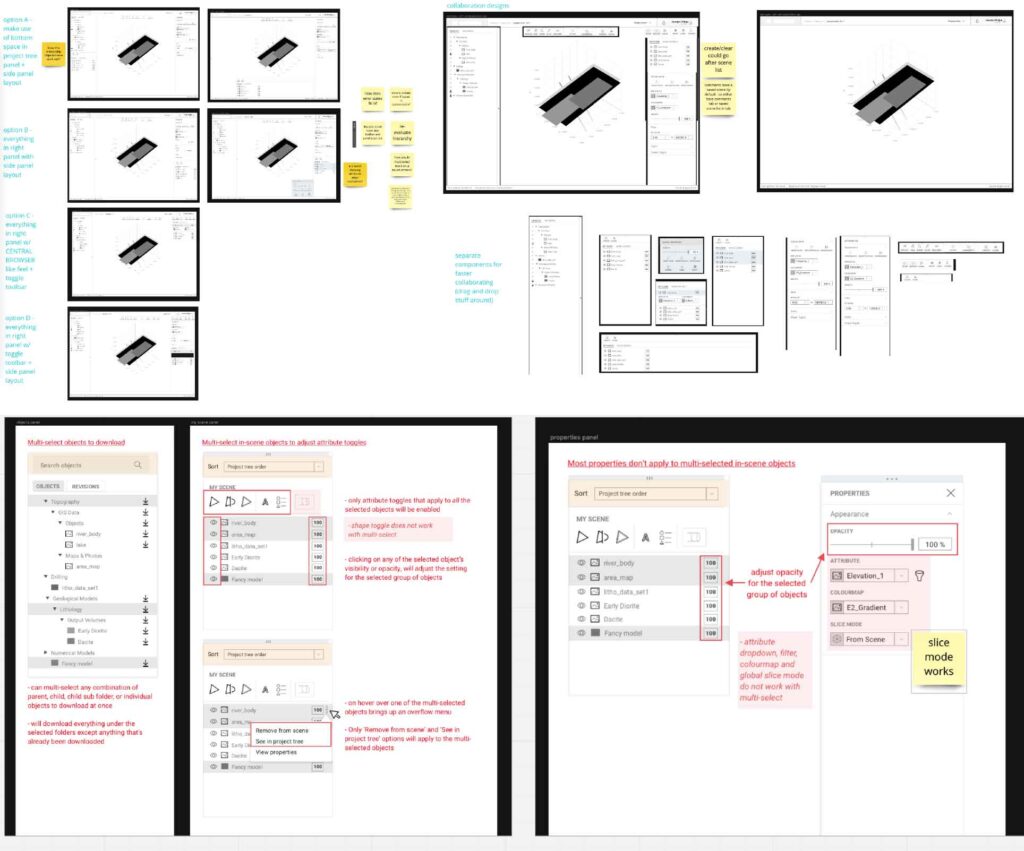
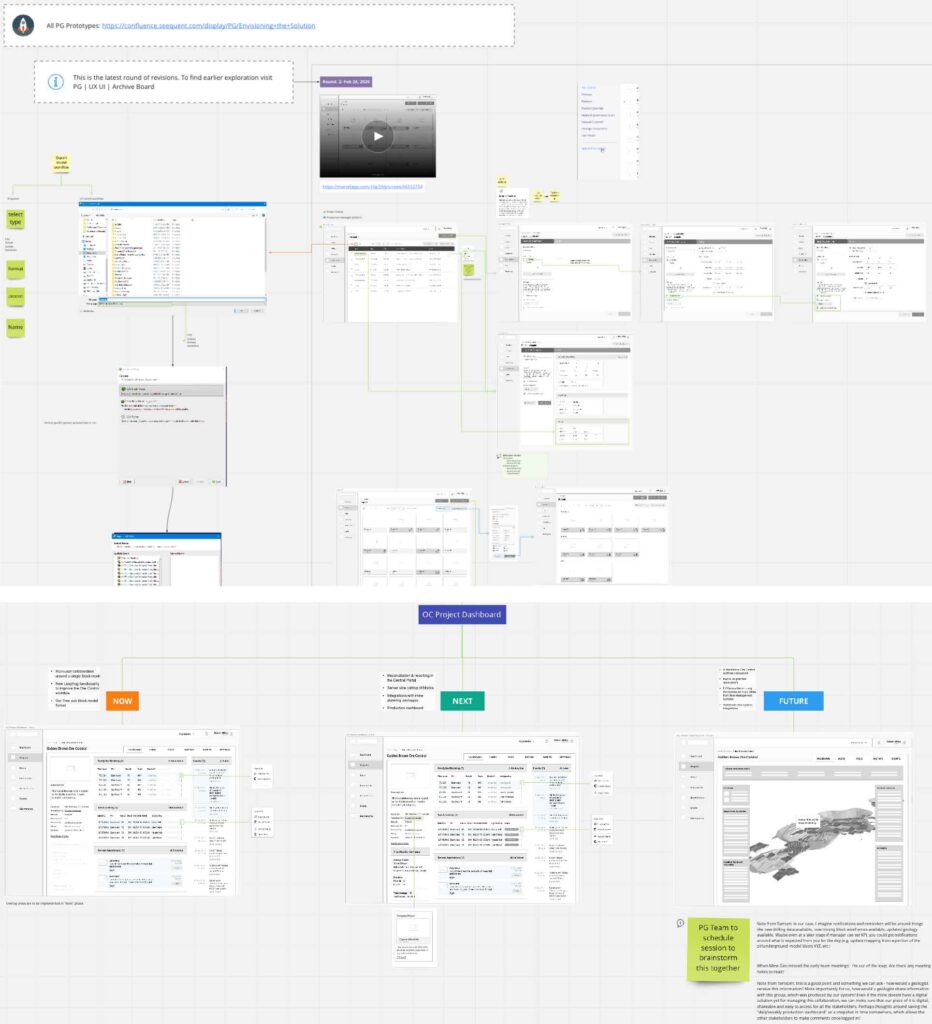
Wireframe & Prototyping
In order to visualise ideas and imagine the future, we explored options with wireframes and created lo-fi prototypes. Our intentions were to withold judgement and inspire creative to the current norm. We removed boundaries and barriers in order to find opportunities for innovation and challenge industry assumptions in order to improve old or traditional workflows.

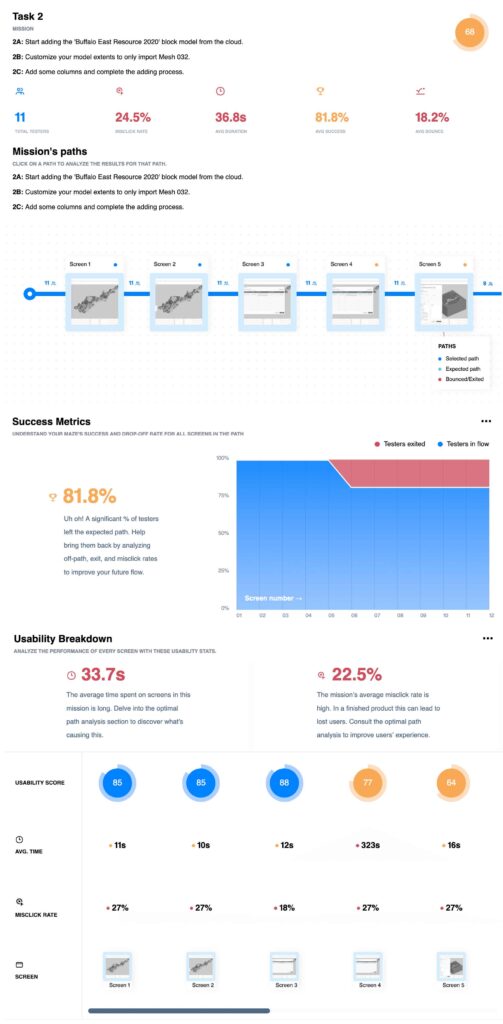
User Testing
After carrying out user tests, it is necessary to detect the improvement points, redesign the wireframes and test again. Using Maze, we were able to detect several points of improvement through painpoints and task failures. We iterated the design to improve the results.